BILLmanager поддерживает брендирование — создание уникального оформления веб-интерфейса платформы. Настройки бренда доступны из интерфейса. Провайдер может задать цветовую схему, загрузить логотип компании, настроить отображение информации о копирайте (авторское право) и настроить форму авторизации.
Настройка бренда
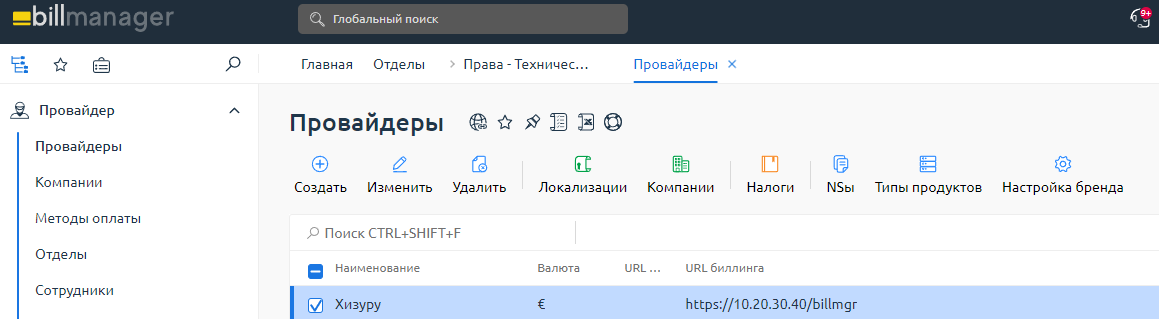
Чтобы стилизовать интерфейс, перейдите в раздел Провайдер → Провайдеры → выберите провайдера → кнопка Настройка бренда.
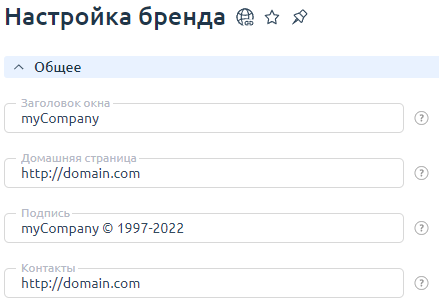
Общее
- Заголовок окна — название страницы, которое отображается во вкладке браузера;
- Домашняя страница — сайт компании. При нажатии на подпись будет открыта указанная страница;
- Подпись — копирайт, отображается в нижней части главного меню панели управления, а также в нижней части страницы авторизации. Обозначает физическое или юридическое лицо, которому принадлежат авторские права на ресурс. Является ссылкой на домашнюю страницу;

- Контакты — ссылка на контактные данные компании. Будет добавлена на форму авторизации.

Логотип
- Ссылка на логотипе — при нажатии на логотип будет совершён переход по введенной ссылке;
- Основной логотип — логотип бренда, расположенный в левом верхнем углу панели управления. Максимальный отображаемый размер 245x30 пикселей, поддерживаемые форматы: *.png, *.svg;

- Логотип формы авторизации — логотип бренда, отображаемый на странице авторизации в панели управления. Максимальный отображаемый размер 400x200 пикселей, поддерживаемые форматы: *.png, .*svg;

- Иконка адресной строки (favicon) — иконка, отображаемая во вкладке браузера перед заголовком страницы. Максимальный размер 16x16 пикселей, поддерживаемый формат: *.ico.

Форма авторизации
Нажмите Настроить форму авторизации:
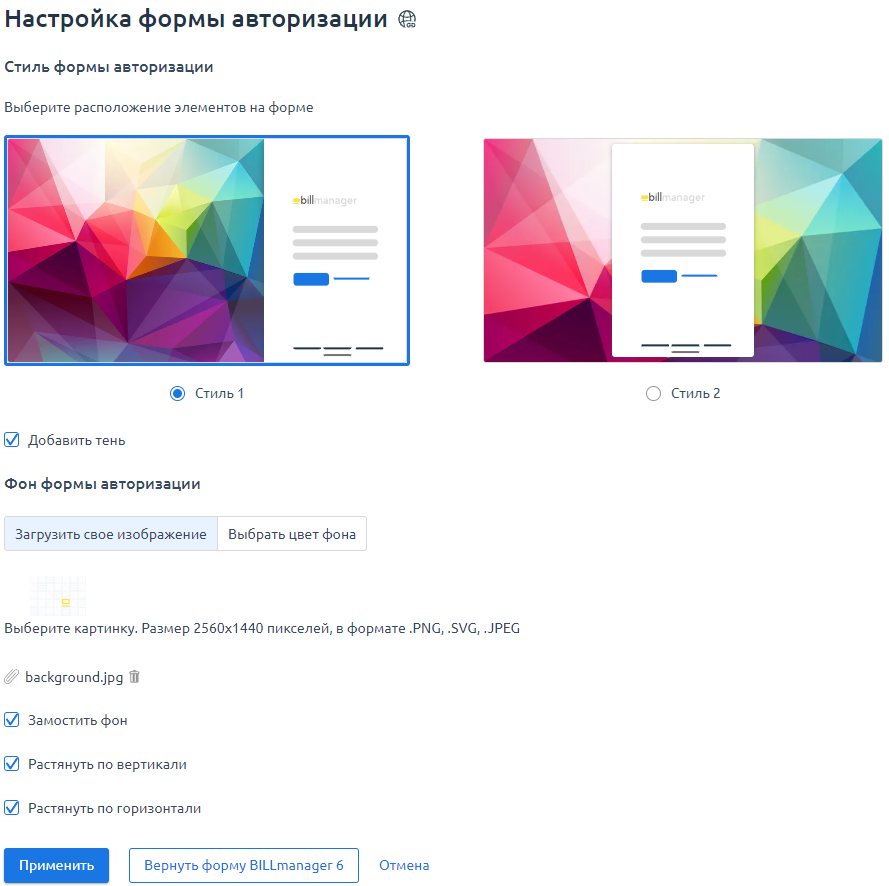
- Стиль формы авторизации — выберите стиль и расположение элементов на форме авторизации:
- Стиль 1 — в правой части страницы;
- Стиль 2 — по центру страницы;
- Добавить тень — активация опции добавит тень под форму авторизации.
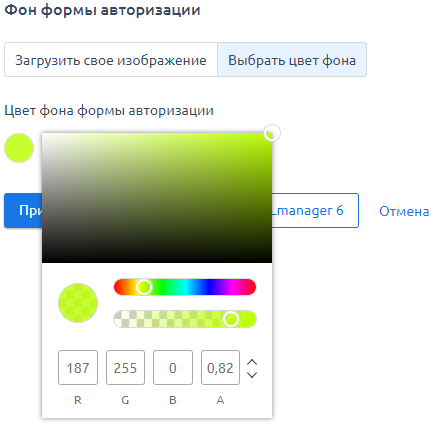
- Фон формы авторизации:
- Загрузить своё изображение — Выберите файл изображения и его расположение на странице: Замостить фон, Растянуть по вертикали, Растянуть по горизонтали. Максимальный размер изображения 2560х1440 пикселей, поддерживаемые форматы: *.png, *.svg, *.jpeg;
- Выбрать цвет фона — введите HEX-код цвета или воспользуйтесь виджетом для его выбора.

Все изменения в настройках отображаются в превью выбора стилей.

Нажмите Вернуть форму BILLmanager 6, чтобы восстановить настройки по умолчанию.
Цвет интерфейса
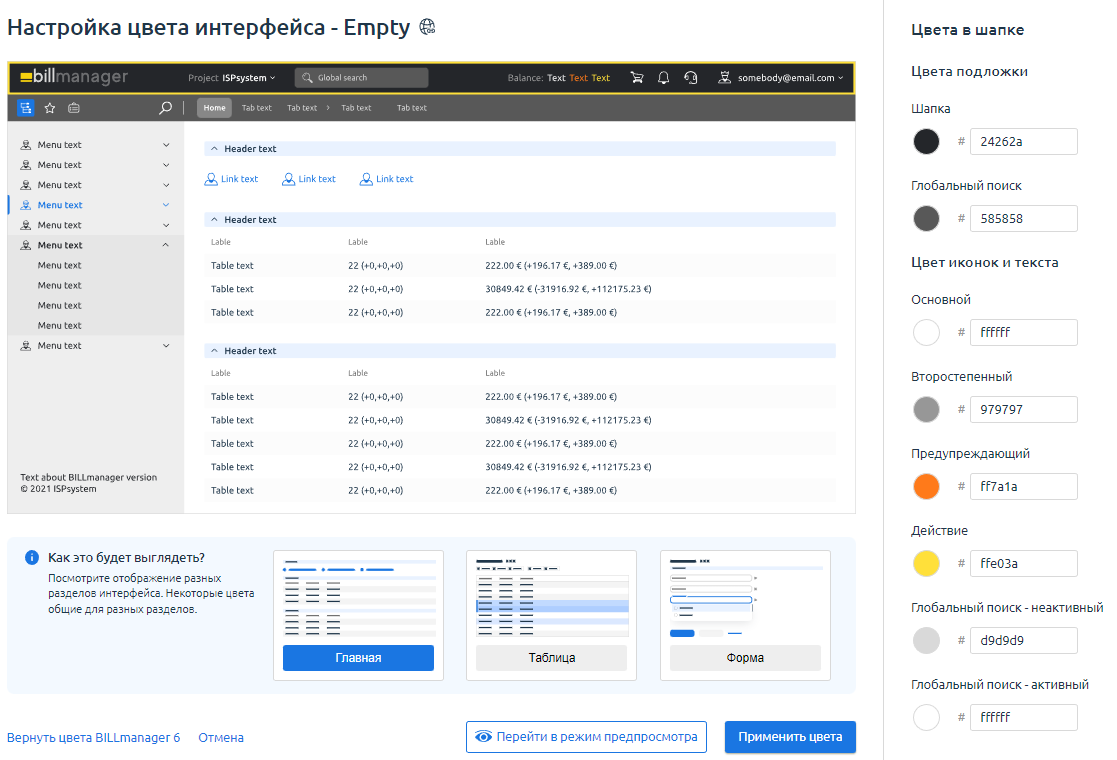
Вы можете использовать ваши корпоративные цвета в интерфейсе платформы. Нажмите Перейти к настройкам:
- Выберите раздел платформы: Главная, Таблица, Форма.
- На превью интерфейса выделите область, для которой нужно изменить цвета. В правой части окна будет отображена панель с настройками цвета.

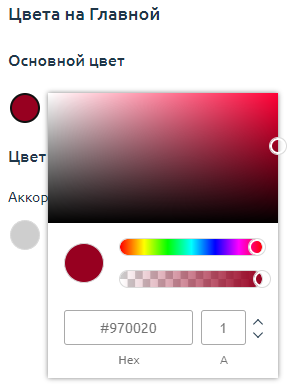
- Чтобы изменить цвет, введите HEX-код или нажмите на иконку цвета и воспользуйтесь виджетом.
Все изменения отображаются на превью интерфейса. Некоторые цвета будут общими для разных разделов, например, Основной цвет определит вид активных кнопок и полей интерфейса.
Чтобы вернуть изменённый цвет к настройкам по умолчанию, нажмите значок отмена рядом с полем.
рядом с полем.

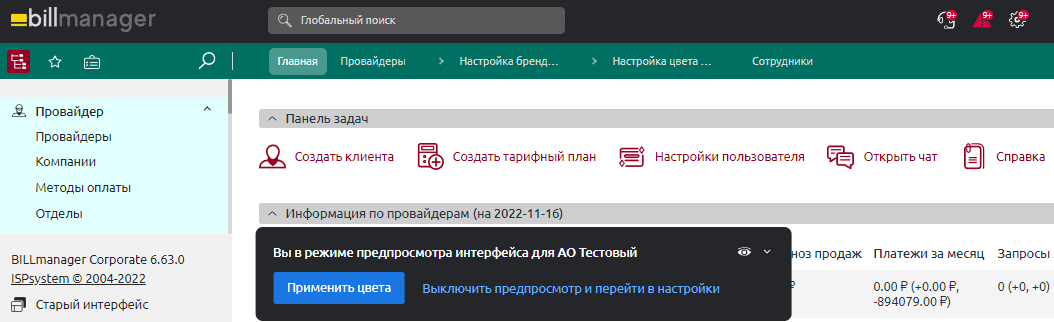
- Перейдите в режим предпросмотра. В нём вы можете переключаться между разделами интерфейса.

- Примените цвета для интерфейса пользователей провайдера.
Нажмите Вернуть цвета BILLmanager 6, чтобы восстановить настройки по умолчанию.
Вы можете Отменить несохранённые изменения.
HTML вставка
Все страницы панели управления созданы с использованием HTML-разметки, которая дополнялась каскадным языком стилей css и языком программирования javascript.
Чтобы создать более глубокую стилизацию BILLmanager, прямо из интерфейса можно добавлять свой HTML/css/javascript-код к существующему коду страниц BILLmanager.
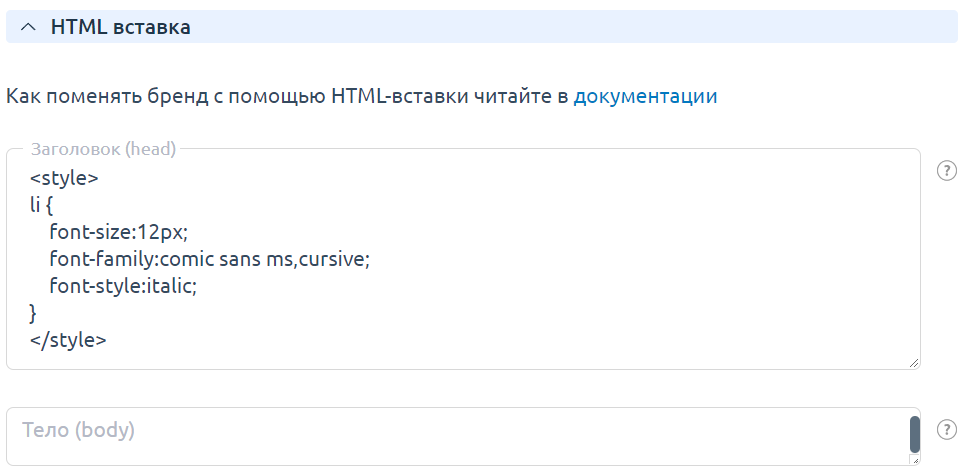
В разделе HTML вставка имеется два поля для ввода: Заголовок (head) и Тело (body). Код из первого поля будет добавлен в конец блока заголовка (<head> </head>) каждой страницы. Код из второго поля будет добавлен в конец блока тела (<body> </body>) каждой страницы.

Например, чтобы изменить шрифт главного меню в поле Заголовок записывается следующий код:
<style>
li {
font-size:12px;
font-family:comic sans ms,cursive;
font-style:italic;
}
</style>Этот код переопределяет стандартное оформление элемента списка (тег <li>). Задает размер шрифта 12 пикселей, применяет шрифт comic sans ms и активирует курсивное начертание.
Пункты главного меню после добавления HTML вставки:

C помощью HTML вставки можно переопределить стиль любого используемого тега, класс стиля или добавить интерактивность какому-либо элементу.
Сброс настроек
Чтобы восстановить стандартные настройки, активируйте опцию Сбросить настройки и нажмите Применить.