BILLmanager поддерживает брендирование — создание уникального оформления веб-интерфейса платформы. Настройки бренда доступны из интерфейса. Провайдер может задать цветовую схему, загрузить логотип компании, настроить отображение информации о копирайте (авторское право).
Настройка бренда
Чтобы стилизовать интерфейс, перейдите на страницу Провайдер → Настройка бренда.
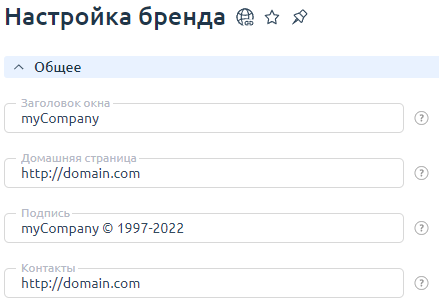
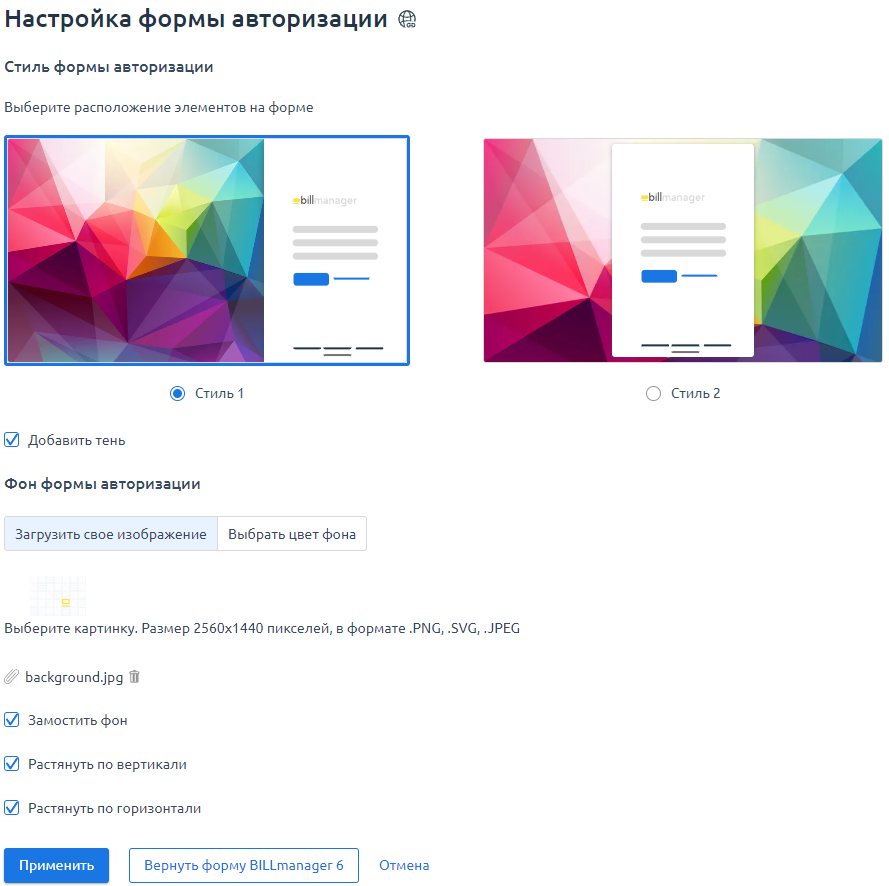
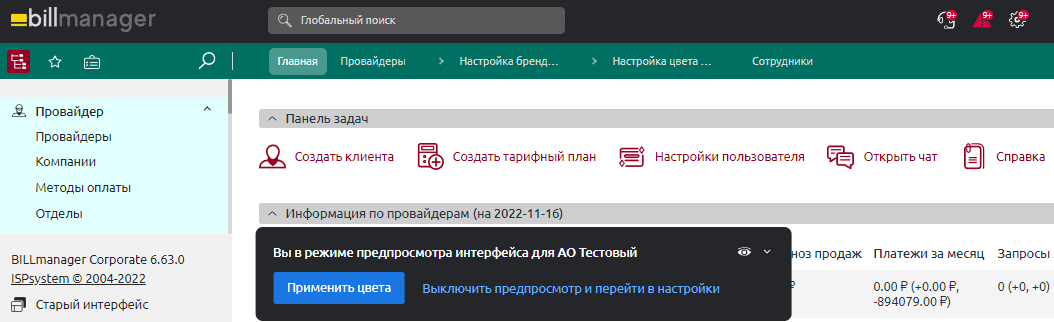
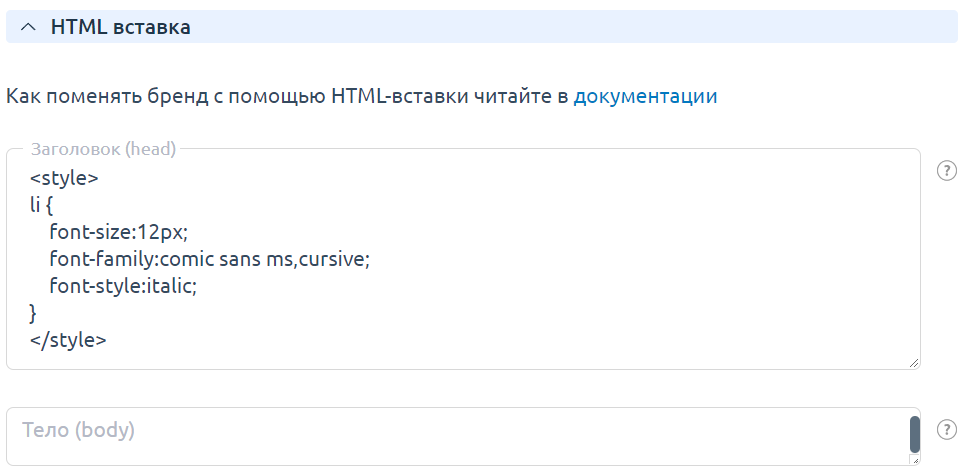
Нажмите Настроить форму авторизации: Все изменения в настройках отображаются в превью выбора стилей. Нажмите Вернуть форму BILLmanager 6, чтобы восстановить настройки по умолчанию. Вы можете использовать ваши корпоративные цвета в интерфейсе платформы. Нажмите Перейти к настройкам: Нажмите Вернуть цвета BILLmanager 6, чтобы восстановить настройки по умолчанию. Вы можете Отменить несохранённые изменения. Все страницы панели управления созданы с использованием HTML-разметки, которая дополнялась каскадным языком стилей css и языком программирования javascript. Чтобы создать более глубокую стилизацию BILLmanager, прямо из интерфейса можно добавлять свой HTML/css/javascript-код к существующему коду страниц BILLmanager. В разделе HTML вставка имеется два поля для ввода: Заголовок (head) и Тело (body). Код из первого поля будет добавлен в конец блока заголовка (<head> </head>) каждой страницы. Код из второго поля будет добавлен в конец блока тела (<body> </body>) каждой страницы. Например, чтобы изменить шрифт главного меню в поле Заголовок записывается следующий код: Этот код переопределяет стандартное оформление элемента списка (тег <li>). Задает размер шрифта 12 пикселей, применяет шрифт comic sans ms и активирует курсивное начертание. Пункты главного меню после добавления HTML вставки: C помощью HTML вставки можно переопределить стиль любого используемого тега, класс стиля или добавить интерактивность какому-либо элементу. Чтобы восстановить стандартные настройки, активируйте опцию Сбросить настройки и нажмите Применить.Общее


Логотип



Форма авторизации


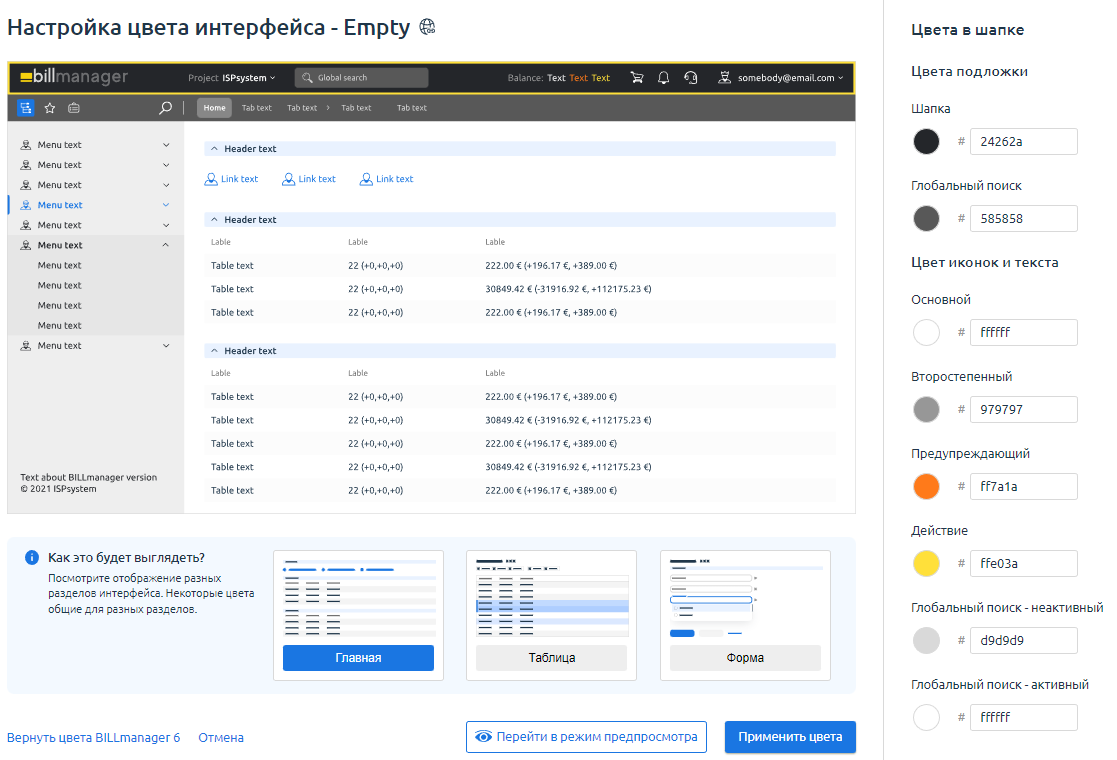
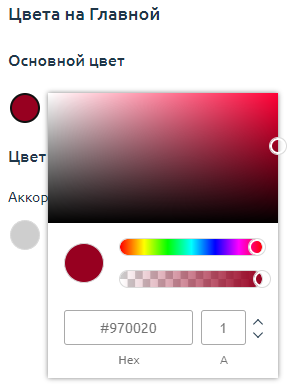
Цвет интерфейса

Все изменения отображаются на превью интерфейса. Некоторые цвета будут общими для разных разделов, например, Основной цвет определит вид активных кнопок и полей интерфейса.
Чтобы вернуть изменённый цвет к настройкам по умолчанию, нажмите значок отмена  рядом с полем.
рядом с полем.


HTML вставка

<style>
li {
font-size:12px;
font-family:comic sans ms,cursive;
font-style:italic;
}
</style>
Сброс настроек