Витрина — механизм отображения услуг из BILLmanager на сайте провайдера.
Витрина открывает новые возможности работы с неавторизованными пользователями. Если раньше клиент мог увидеть все доступные услуги только после авторизации в BILLmanager, либо на сайте провайдера (где провайдеру необходимо постоянно актуализировать цены и тарифы), то сейчас без регистрации и авторизации потенциальный клиент имеет возможность просмотреть все услуги провайдера, как будто он уже зарегистрировался в BILLmanager и перешёл к заказу услуг.
Более того, для начинающих провайдеров, у которых ещё нет собственного сайта, доступна возможность использовать автоматически генерируемый сайт. BILLmanager имеет стандартный шаблон сайта, где есть стандартные разделы и функции (разделы — О компании, Услуги и т.д.; функции — регистрация, переход в личный кабинет и т.д.). Информация об услугах на сайте будет сформирована на основе того, какие тарифные планы настроены в BILLmanager, информация о компании также автоматически формируется по данным биллинга. То есть на сайте всегда будет актуальная информация об услугах и компании.
Для провайдеров, имеющих собственный сайт, доступен механизм интеграции витрины в существующий сайт. Данная возможность позволяет поддерживать на сайте актуальную информацию об услугах и ценах в автоматическом режиме.
Настройка витрины
Для настройки витрины перейдите в Провайдер → Глобальные настройки → блок Настройка витрины. Доступные настройки:
- Отключить витрину — витрина будет полностью отключена;
- Форма авторизации — витрина включена. Можно использовать интеграцию в сайт или дать на неё прямую ссылку;
- Открыть панель — по адресу BILLmanager вместо формы авторизации будет отображаться витрина;
- Сайт витрины — по адресу BILLmanager будет отображаться автоматически сгенерированный сайт.
В Провайдер → Глобальные настройки → блок Основное доступна опция Удалять гостевые профили клиентов. Включите её, чтобы BILLmanager удалял гостевые аккаунты При отсутствии активности более указанного количества дней.
Витрина
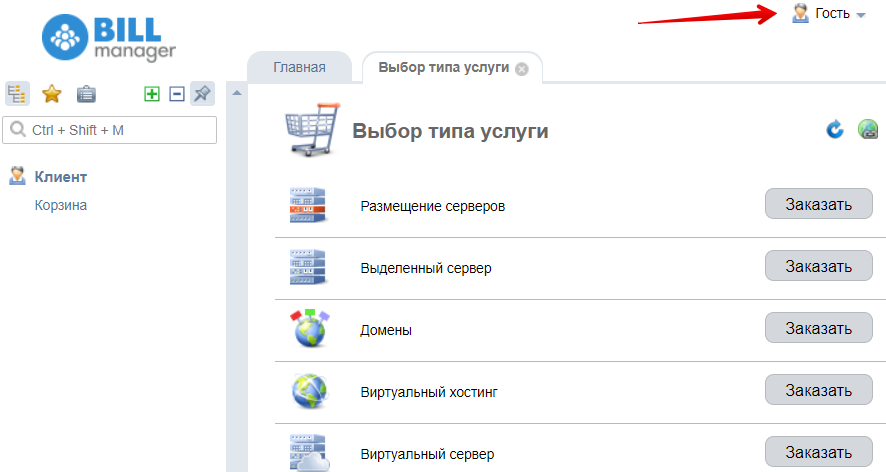
Витрина позволит неавторизованному пользователю увидеть полный список предоставляемых провайдером услуг:

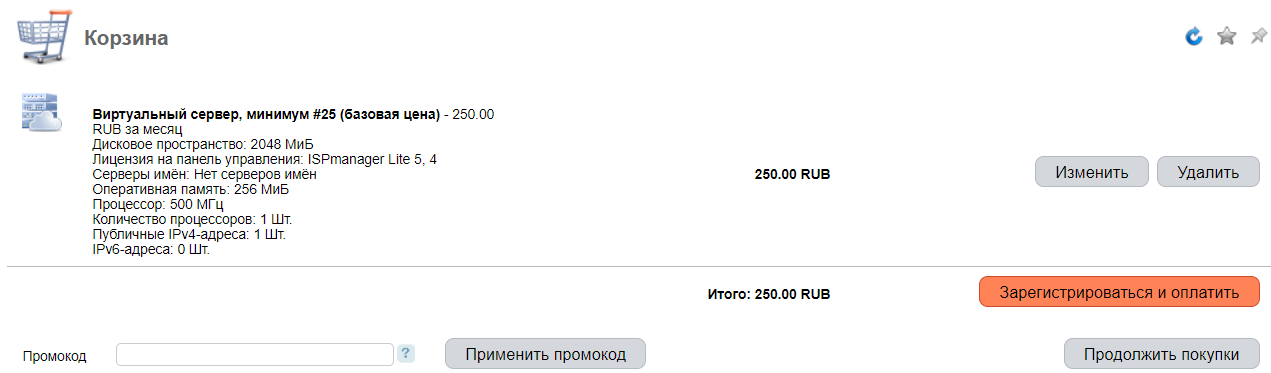
Витрина позволяет ознакомиться с услугами провайдера и их ценой, также на витрине клиент может заказать услугу. После того, как пользователь выбрал услугу и поместил ее в корзину, BILLmanager предложит зарегистрироваться и произвести оплату:

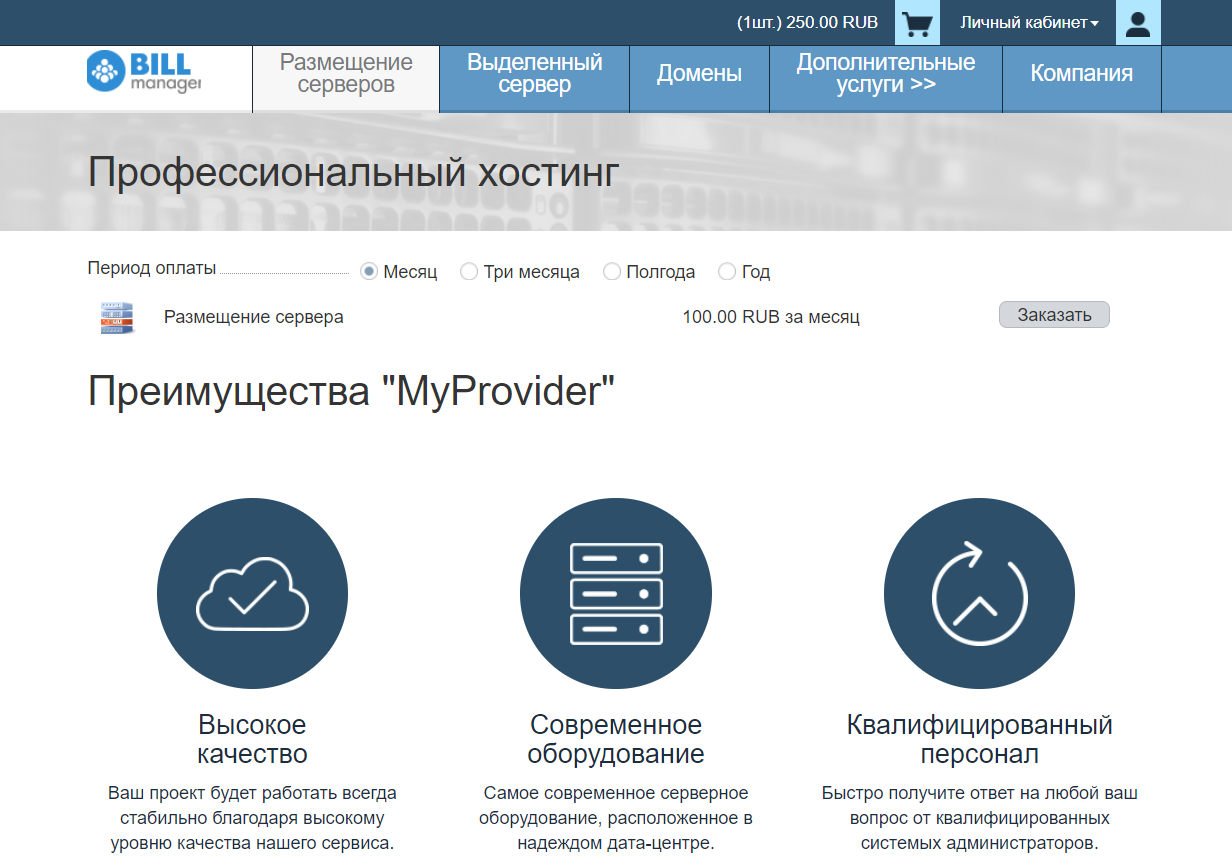
Сайт витрины
Если выбрана настройка Сайт витрины, то по адресу BILLmanager будет открыт автоматически генерируемый сайт. Сайт создается или обновляется при редактировании таких сущностей как Компания, Провайдер, Тарифный план, Настройки бренда. Пользовательские шаблоны будут удалены.
Исходные данные для генерации сайта располагаются в каталоге /usr/local/mgr5/skins/showroom/<ID провайдера>. Их можно настроить на любой вкус.
Сгенерированный сайт располагается в каталоге /usr/local/mgr5/skins/showroom/1/, где 1 — Id провайдера. Сайт доступен по адресу самого BILLmanager.
Обязательным условием корректной работы является, наличие у провайдера правильных настроек URL сайтa и URL биллинга.
За генерацию сайта отвечает функция showroom. Функция обновляет сайты для всех провайдеров сразу. Вызвать её вручную можно с помощью команды:
/usr/local/mgr5/sbin/mgrctl -m billmgr showroomЧтобы сбросить все изменения в каталоге с шаблоном сайта, нужно удалить каталог /usr/local/mgr5/skins/showroom/<ID провайдера>, тогда сайт будет создаваться на основе стандартных шаблонов из каталога /usr/local/mgr5/etc/showroom.sample/.

Интеграция в существующий сайт
Для добавления витрины на сайт используйте приведённый скрипт. Разместите его на нужной странице, в месте, где требуется отображать витрину.
<script src="BILLMGR_HOST/manimg/orion/billmgrStore.init.js"></script>
<script type="text/javascript">
billmgrStore.init({
host: BILLMGR_HOST,
startform: STARTFORM
});
</script>
<noscript>Вам нужно включить JavaScript!</noscript>Настройка allow_origin
Для настройки allow_origin, в файл конфигурации ihttpd /usr/local/mgr5/etc/ihttpd.conf необходимо добавить:
allow_origin <доменное имя сайта>Например:
listen {
ip 172.32.12.23
allow_origin http://showroom.com
redirect
}Где "http://showroom.com" — адрес сайта, на котором размещена витрина.
Настройки параметров
Пример
<!DOCTYPE html>
<html>
<head>
<title>My Store</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<ul>
<li id="basket"></li>
<li id="usermenu"></li>
</ul>
<h1>Welcome to my store!</h1>
<div>
<script src="https://my.ispsystem.com/manimg/orion/billmgrStore.init.js"></script>
<script type="text/javascript">
billmgrStore.init({
host: 'https://my.ispsystem.com',
startform: 'func=showroom.redirect&redirect_to=service.order.itemtype',
basket: { blockId: 'basket' },
usermenu: { blockId: 'usermenu' },
title: true,
wizard_step: true,
custom_css: 'https://my.ispsystem.com/manimg/orion/default/custom.css'
});
</script>
<noscript>Вам нужно включить JavaScript!</noscript>
</div>
</body>
</html>