Общее описание
Отчет — представление статистических данных в виде списков с графиками или без них. Отчет может состоять из трех элементов интерфейса: формы, списка и диаграммы. Форма нужна для выбора периода или объекта статистики; в таблице выводятся данные, и по ним строится диаграмма; предполагается, что данные можно скрывать. Также в отчете может быть тулбар, используется кнопка не редактирования,например, back.
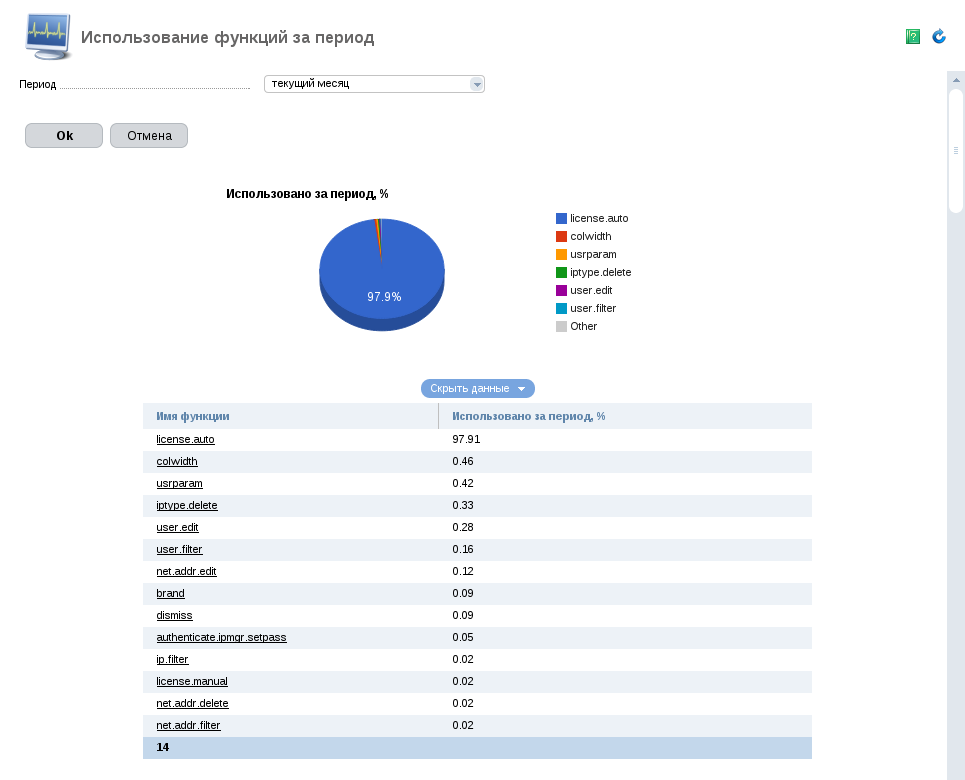
Пример из orion, изображен только верхний бэнд:
XML:
<doc lang="ru" func="journal.stat" binary="/ipmgr" host="https://127.0.0.1:1500" theme="/manimg/orion/" css="main.css" logo="logo-ipmgr.png" logolink="" favicon="favicon-ipmgr.ico" localdir="default/">
<metadata name="journal.stat" type="report" level="30" mgr="core">
<toolbar view="buttontext">
<toolbtn func="journal" type="back" img="t-back" name="back" sprite="yes"/>
</toolbar>
<text name="title"/>
<form>
<field name="period">
<select period="yes" name="period">
<if value="other"/>
<else hide="periodstart"/>
<else hide="periodend"/>
</select>
</field>
<field name="periodstart">
<input type="text" name="periodstart" date="yes"/>
</field>
<field name="periodend">
<input type="text" name="periodend" date="yes"/>
</field>
</form>
<band name="function" psort="funcname">
<diagram name="func" label="funcname" data="percentage" type="pie"/>
<col name="funcname" type="data" total="count" link="yes"/>
<col name="percentage" type="data" sort="digit" sorted="desc"/>
<band name="user" psort="funcname">
<diagram name="user" label="username" type="histogram">
<line data="percentage"/>
</diagram>
<col name="username" type="data" total="count"/>
<col name="percentage" type="data" sort="digit" sorted="desc"/>
</band>
</band>
</metadata>
<messages name="journal.stat" checked="yes">...</messages>
<reportdata>
<function>
<elem>
<funcname>license.auto</funcname>
<percentage>100.00</percentage>
<user>
<elem>
<username>root</username>
<percentage>100.00</percentage>
</elem>
</user>
</elem>
</function>
</reportdata>
<slist name="period">
<val key="today">текущий день</val>
<val key="currentweek">текущая неделя</val>
<val key="currentmonth">текущий месяц</val>
<val key="currentyear">текущий год</val>
<val key="lastday">предыдущий день</val>
<val key="lastweek">предыдущая неделя</val>
<val key="lastmonth">предыдущий месяц</val>
<val key="lastyear">предыдущий год</val>
<val key="other">произвольный диапазон</val>
<val key="nodate">за все время</val>
</slist>
<periodstart/>
<periodend/>
<period>lastday</period>
<tparams>
<func>journal.stat</func>
<out>devel</out>
</tparams>
</doc>Версия для печати
В панели есть возможность получить версию для печати и pdf-версию отчета.
Для получения печатной версии необходимо к списку параметров отчета добавить out=print, для pdf версии добавить out=pdf. Перед добавлением необходимо убедиться, что панель поддерживает версию pdf. надо смотреть в desktop параметр <pdf>on</pdf> и только тогда выводить ссылку на pdf версию. Также смотрите:Настройки_вывода_документа_в_PDF
Иконки в теме orion

Текстовое описание
У отчета может быть описание, оно задается наличием в xml локализованного сообщения с именем report_info и выводится перед формой.
Форма
Поведение формы полностью совпадает с поведением обычной формы.
Список
Список в отчете несколько отличается от обычного. У него есть сортировка, строка статуса, на странице может быть более одного списка; может содержать ссылки на вложенные отчеты, а также якоря на ниже расположенные отчеты. По умолчанию список располагается по середине страницы и в ширину имеет около 600px, но он также может быт открыт на всю ширину страницы.
Диаграмма
Диаграмма строится из данных в таблице, по данным из одной таблицы может быть построено несколько диаграмм.
Виды диаграмм
Диаграмма может быть вида pie, histоgram, column, area, stepped area и line.
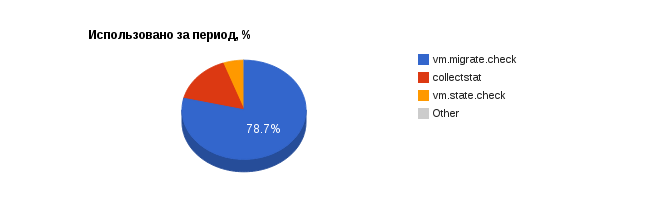
Pie (Пирог)
Представляет из себя так называемый "пирог" — круг, разделенный на сектора.
Пример из orion, используется библиотека Google Charts:

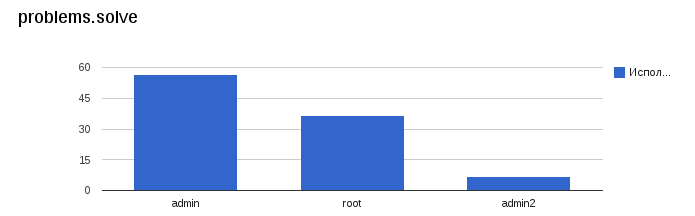
Histogram(Гистограмма)
Представляет из себя ряд прямоугольников с одинаковой шириной, но отличающиеся высотой, пропорционально значению.
Пример из orion:

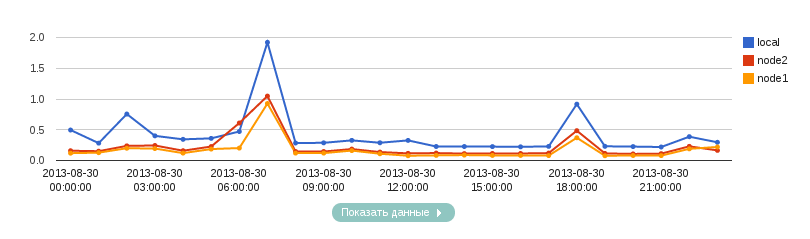
Line (Линия)
Представляет из себя одну или более ломанную линию.
Пример из orion:

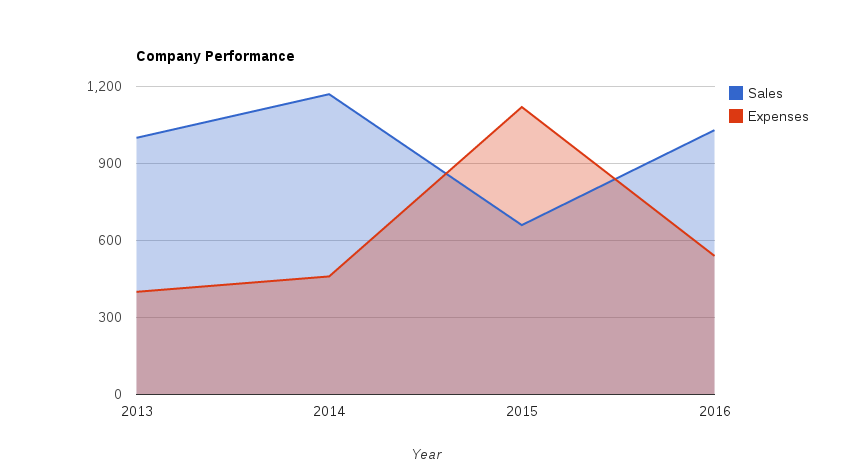
Area
Пример:

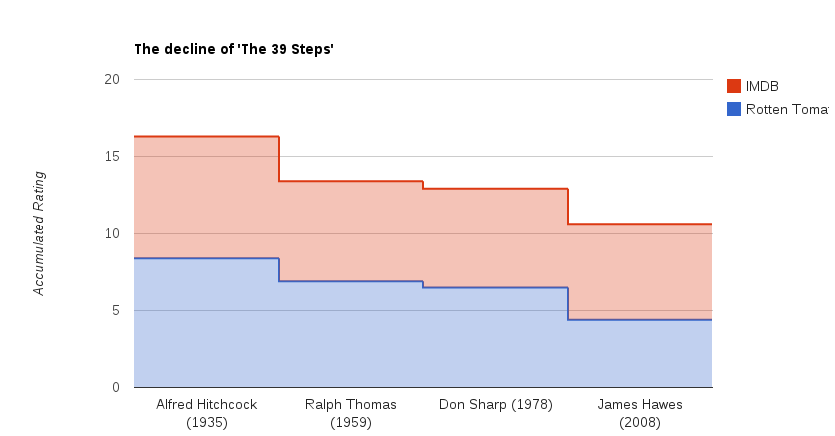
Stepped Area
Пример:

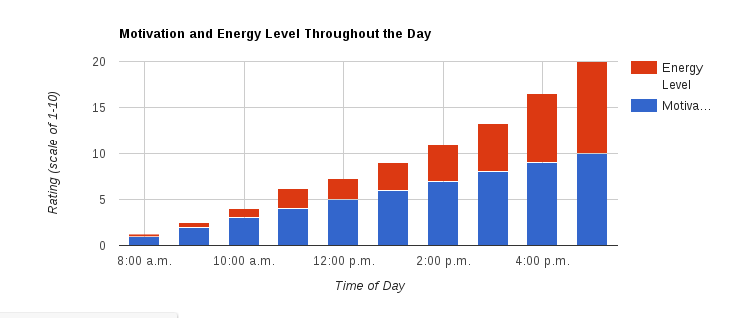
Column
Пример:

Описание XML
Элемент band
Содержит в себе описание списков и диаграмм.
Атрибуты элемента band
@name имя бэнда, говорит о том, в каком элементе reportdata находятся данные отчета.
@hidden наличие атрибута говорит, что список с данными должен быть свернут.
@fullwidth наличие атрибута говорит, что бэнд (список и диаграмма) должен быть во всю ширину страницы.
Элемент diagram
Содержит информацию о диаграмме к текущему бэнду.
Атрибуты элемента diagram
@name имя диаграммы.
@label говорит, из какой колонки таблицы брать подписи к диаграмме.
@title отображать заголовок на графике.
@data говорит, из какой таблицы брать данные для построения диаграммы, присутствует только у типа pie
@type задает тип диаграммы — pie, histogram,line, column, area, steppedarea.
@min Задает нижний вертикальный предел для графика (только для type="line" и type="histogram").
@max Задает верхний вертикальный предел для графика (только для type="line" и type="histogram").
@others Задает минимальный процент для отображения на круге, все данные ниже этого процента будут отображаются как "другое" (только для type="pie", задается дробным числом например 20% это 0.2)
Элемент line
Содержит информацию о том, откуда брать данные для диаграммы, присутствует только у элементов histogram, line, column, area, steppedarea. У диаграммы может быть несколько элементов line.
Атрибуты элемента line
@data говорит, из какой таблицы брать данные для построения диаграммы.
@color задает цвет линии/столбца, для применения цвета необходимо, чтобы цвет был задан у каждого элемента line.
Элемент col
Описывает колоку таблицы.
Атрибуты элемента col
@name имя колонки, служит для локализации заголовка колонки.
@type задает тип данных в таблице, может быть только data.
@sort задает тип сортировки, digit или alpha — числовая или алфавитная
@total говорит о том, что внизу колонки нужно вывести итоговую информацию, сумму (sum), сумму с обработкой суффикса и convert="money" (sumsuffix), среднее значение (avg) или количество элементов (count)
@link наличие атрибута, говорит, что содержимое ячейки колонки нужно сделать ссылкой на детальный бэнд расположенный ниже, а также значение ячейки будет заголовком детального бэнда.
@nestedreport наличие атрибута говорит, что содержимое ячейки колонки нужно сделать ссылкой на вложенный отчет. Т.е при клике вызвать функцию из атрибута и передать имя колонки в параметре colname и содержимое в параметре elid (или, если у elem есть атрибут id, передать его), а также все значения формы отчета. Пример из отчета "По пользователям" в IPmanager: MGR_URL?func=iptypestat&elid=admin&col=name
@convert если равно money, то при подсчете итогов надо учитывать, что значения будут в формате 100 000 000.00
Особенности построения band
Существует несколько кейсов построения бэндов, давайте рассмотрим их.
Обычный случай, Один бэнд
Бэнд без вложенных бэндов. Например статистика продаж автомобилей по брендам.
XML:
<metadata ...>
<band name="cars"...>
<diagram ...>
<col name="brand".../>
<col name="sale".../>
</band>
</metadata>
<reportdata>
<cars>
<elem>
<brand>Mercedes-Benz</brand>
<sale>21</sale>
</elem>
<elem>
<brand>Audi</brand>
<sale>34</sale>
</elem>
<elem>
<brand>Volkswagen</brand>
<sale>51</sale>
</elem>
<elem>
<brand>BMW</brand>
<sale>9</sale>
</elem>
<elem>
<brand>Porsche</brand>
<sale>19</sale>
</elem>
</cars>
</reportdata>То есть в итоге будет один бэнд (диаграмма + список).
Данные списка содержатся в дочернем элементе reportdata — cars.
Вложенные бэнды
Случай со вложенными бэндами.
Опять же статистика продаж автомобилей, только с детальной информацией по моделям.
<metadata ...>
<band name="cars"...>
<diagram ...>
<col name="brand".../>
<col name="sale".../>
<band name="models" ...>
<diagram .../>
<col name="model" .../>
<col name="sale" .../>
</band>
</band>
</metadata>
<reportdata>
<cars>
<elem>
<brand>Mercedes-Benz</brand>
<sale>21</sale>
<models>
<elem>
<model>S600</model>
<sale>7</sale>
</elem>
<elem>
<model>CL500</model>
<sale>7</sale>
</elem>
<elem>
<model>C180</model>
<sale>7</sale>
</elem>
<models>
</elem>
<elem>
<brand>Audi</brand>
<sale>34</sale>
<models>
<elem>
<model>S8</model>
<sale>34</sale>
</elem>
<models>
</elem>
<elem>
<brand>Volkswagen</brand>
<sale>51</sale>
<models>
...
<models>
</elem>
<elem>
<brand>BMW</brand>
<sale>9</sale>
<models ...>
...
</models>
</elem>
</cars>
</reportdata>В итоге должно быть отображено 5 бэндов, один общий по брендам, и детальный по моделям каждого бренда. Данные детального бэнда находятся в elem текущего бренда по имени вложенного бэнда.
Если у колонки родительского бэнда есть атрибут @link, то нужно сделать якорные ссылки на детальные бэнды, а также значение ячейки колонки будет заголовком детального бэнда.
Родительский бэнд как заголовок дочернего
Схема такая же, как и в предыдущем случае, только не нужно выводить общего бэнда.
XML:
<metadata ...>
<band name="cars"...>
<col name="brand".../>
<band name="models" ...>
<diagram .../>
<col name="model" .../>
<col name="sale" .../>
</band>
</band>
</metadata>
<reportdata>
<cars>
<elem>
<brand>Mercedes-Benz</brand>
<models>
<elem>
<model>S600</model>
<sale>7</sale>
</elem>
<elem>
<model>CL500</model>
</elem>
<elem>
<model>C180</model>
</elem>
<models>
</elem>
<elem>
<brand>Audi</brand>
<models>
<elem>
<model>S8</model>
</elem>
<models>
</elem>
<elem>
<brand>Volkswagen</brand>
<models>
...
<models>
</elem>
<elem>
<brand>BMW</brand>
<models ...>
...
</models>
</elem>
</cars>
</reportdata>В итоге должно быть отображено 4 бэнда.