
Продолжим рассказ о Google Analytics в работе провайдера. Из первой части вы узнали, как передавать сведения о продажах из BILLmanager в GA и соотносить обезличенные данные посетителей сайта с конкретными пользователями в биллинге. Во второй части вы познакомились с популярными сценариями использования GA в работе хостинг-провайдера. В части 3 я расскажу об инструменте Google Tag Manager, зачем его нужно использовать и как в нем установить GA.
Предыдущие статьи про BILLmanager в связке с Google Analtics
Что такое Google Tag Manager
Google Tag Manager — бесплатный инструмент, который позволяет управлять сторонними тегами на сайте. На начальном этапе у типичного владельца сайта 2-3 подобных тега — счетчик аналитики и чат. Но со временем их становится больше:
- дополнительные счетчики аналитики,
- сервисы захвата звонков,
- теги ремаркетинга facebook / vk / twitter,
- различные виджеты и т.п.
Для установки каждого тега приходится редактировать код сайта, что не всегда удобно. Именно эту проблему и решает Google Tag Manager. Маркетологи с его помощью размещают большинство тегов самостоятельно. Веб-мастера не беспокоятся о мелочах — теги не конфликтуют между собой, доступны на нужных страницах и просто работают правильно.
Установка Google Analytics с отслеживанием User-ID в Google Tag Manager

Шаг 1. Создадим новый Google Tag Manager.

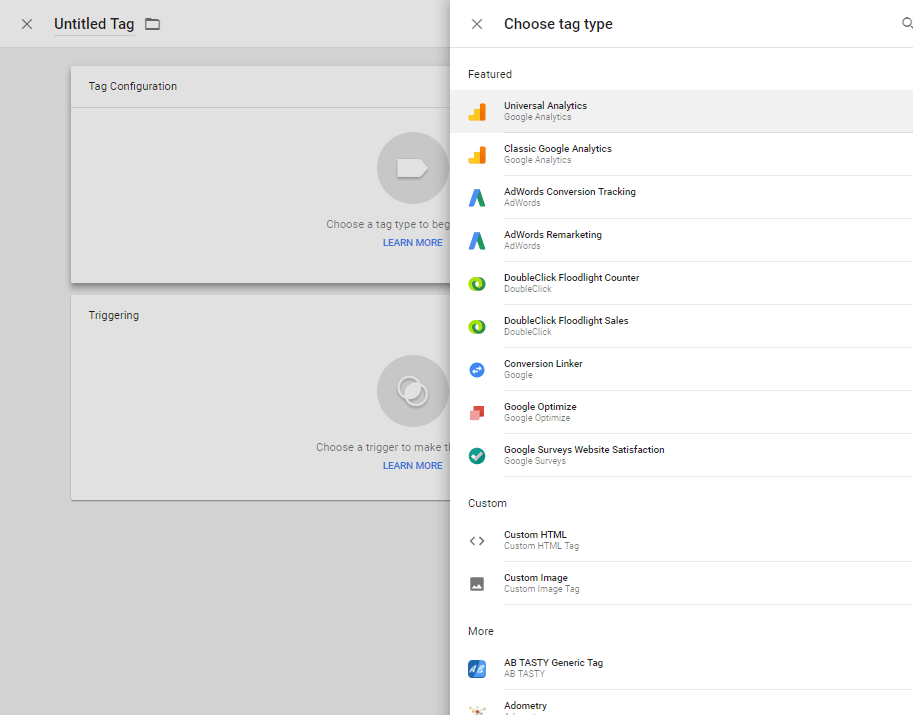
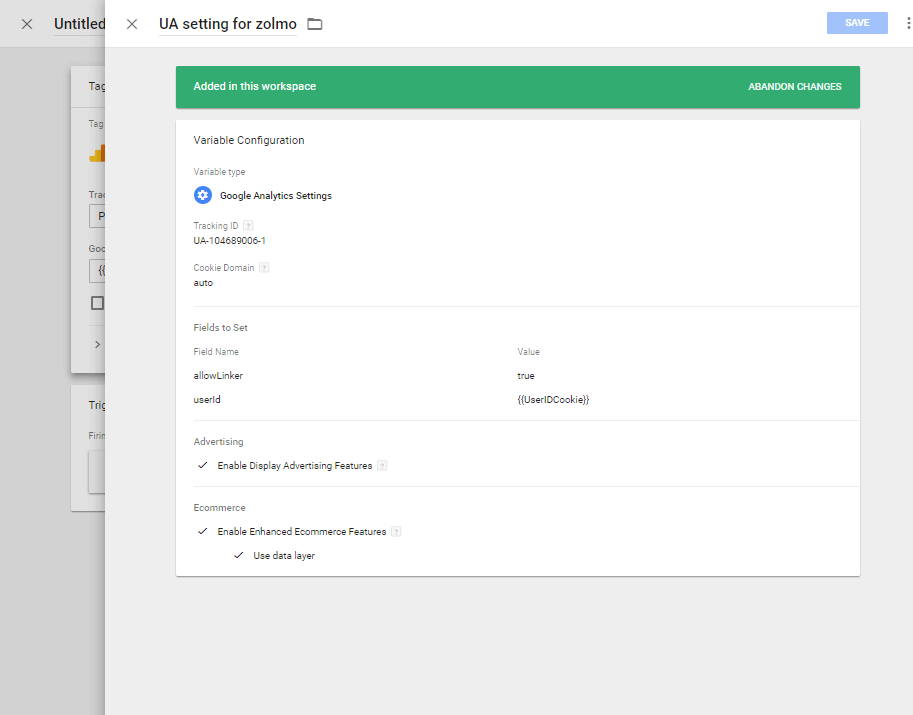
Шаг 2. Далее сразу приступим к созданию тега Google Analytics. Данный тег является базовым и содержится "в коробке" Google Tag Manager.

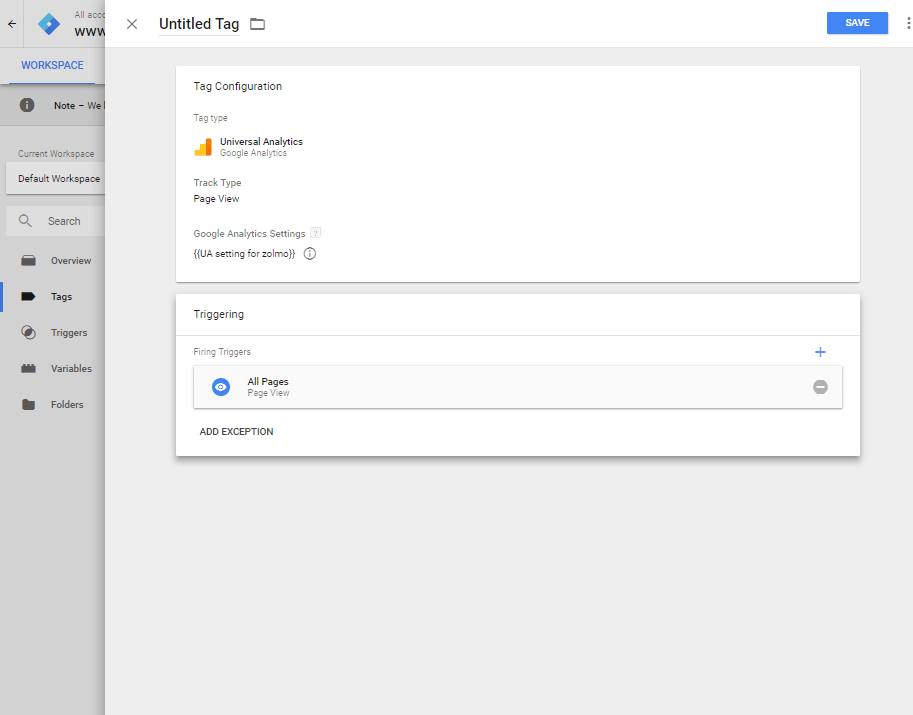
Шаг 3. В качестве Track Type выберем Page View, для переменной — новую.

Шаг 4. В поле Tracking ID введем код код счетчика. Напомню, что он доступен в верхнем левом углу счетчика Google Analytics при клике на название представления. Для настроек Cookie оставим auto.
Шаг 5. Откроем расширенные настройки — Fields to Set . Добавим поля:
- allowLinker со значением true,
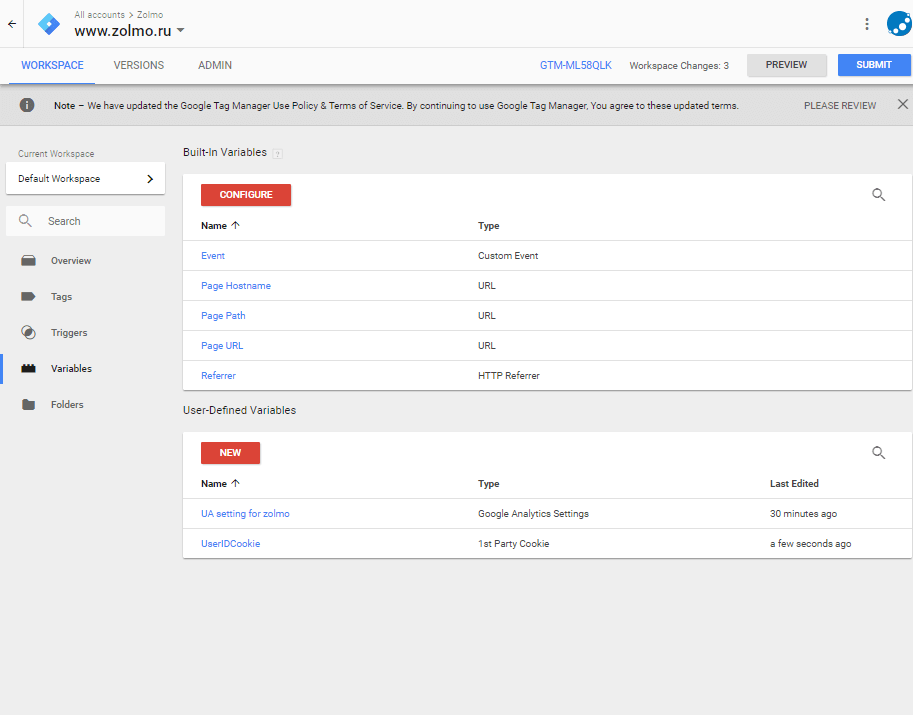
- userId с переменным значением {{UserIDCookie}}. Оно как раз отвечает за отслеживание User-ID. Я расскажу как его настроить в Шаге 12.
Шаг 6. Поставим галочки для баннерной рекламы Enable Display Advertising Features. Поставим галочки в разделе Ecommerce для Enhanced ecommerce features и активируем Use data layer.

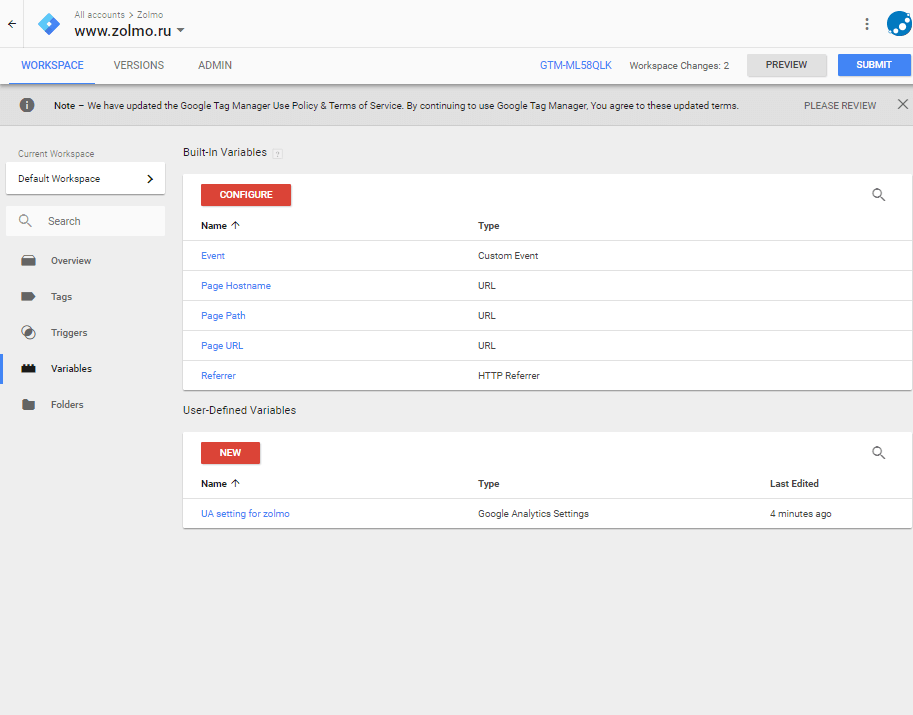
Шаг 7. Сохраним настройки. После чего они станут доступны для выбора.

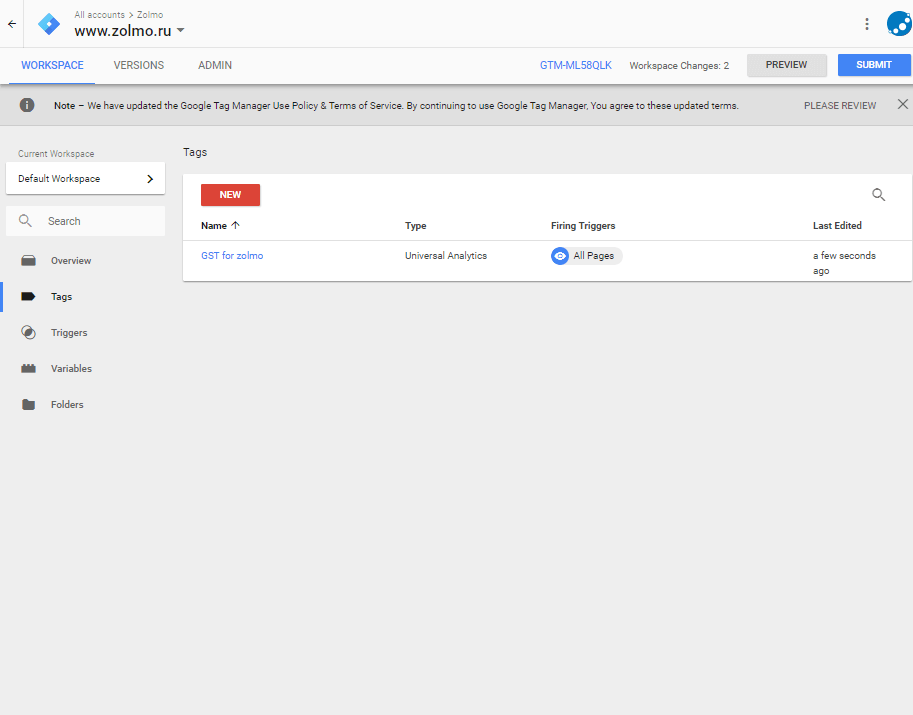
Шаг 8. Выберем способ срабатывания — All pages с типом Page view.

Шаг 9. Готово.

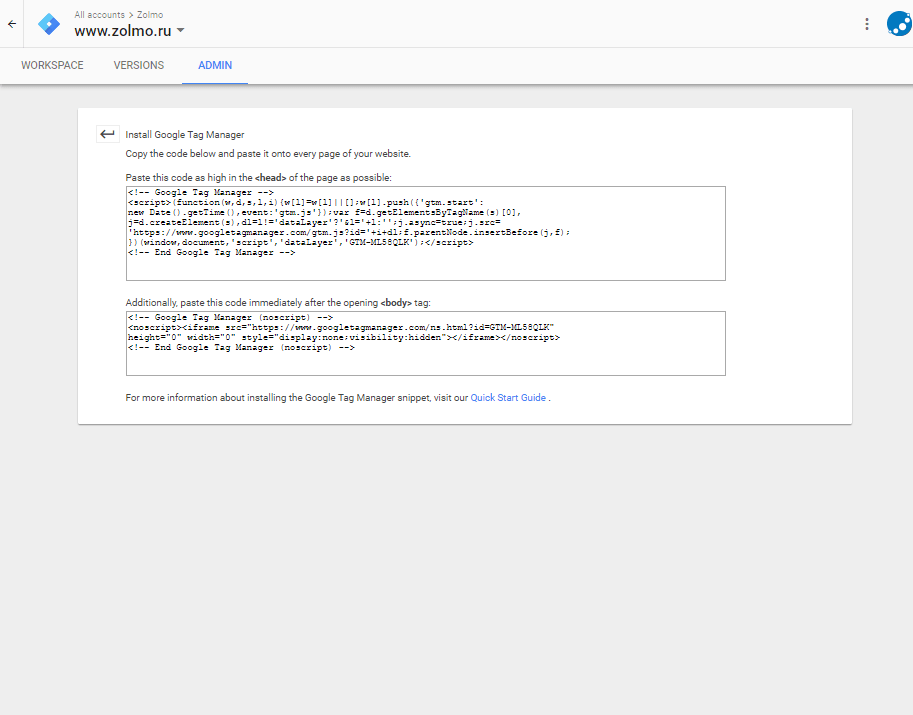
Шаг 10. Теперь опубликуем код Google Tag Manager на сайте, как сказано на странице установки. Одновременно потребуется удалить старый код Google Analytics. Если для установки скрипта вы использовали первую часть статьи, то можете сразу посмотреть, где вы его вставляли.

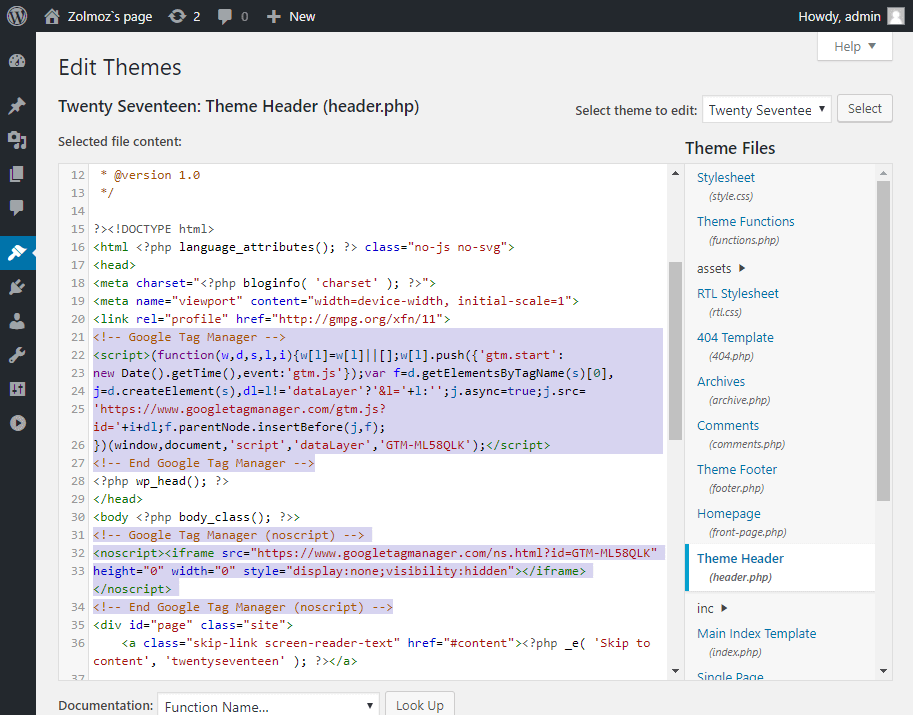
Шаг 11. В моем случае, я перехожу в настройки темы WordPress . В Header темы вставляю необходимый скрипт. Применяю изменения.

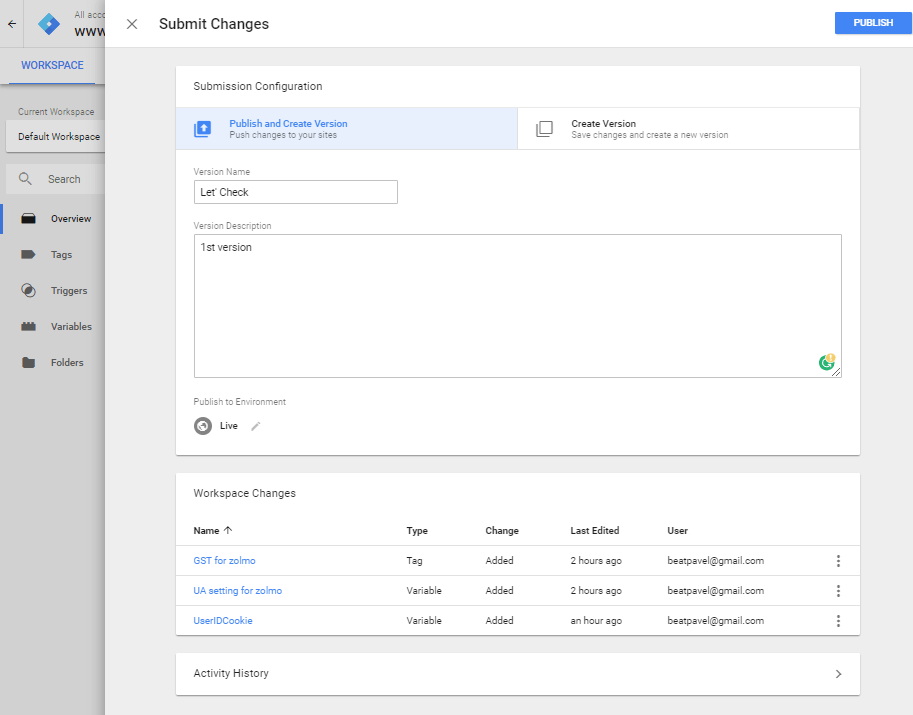
Шаг 12. Вернемся в настройки Google Tag Manager и опубликуем наш тэг. Зададим название и описание версии контейнера.

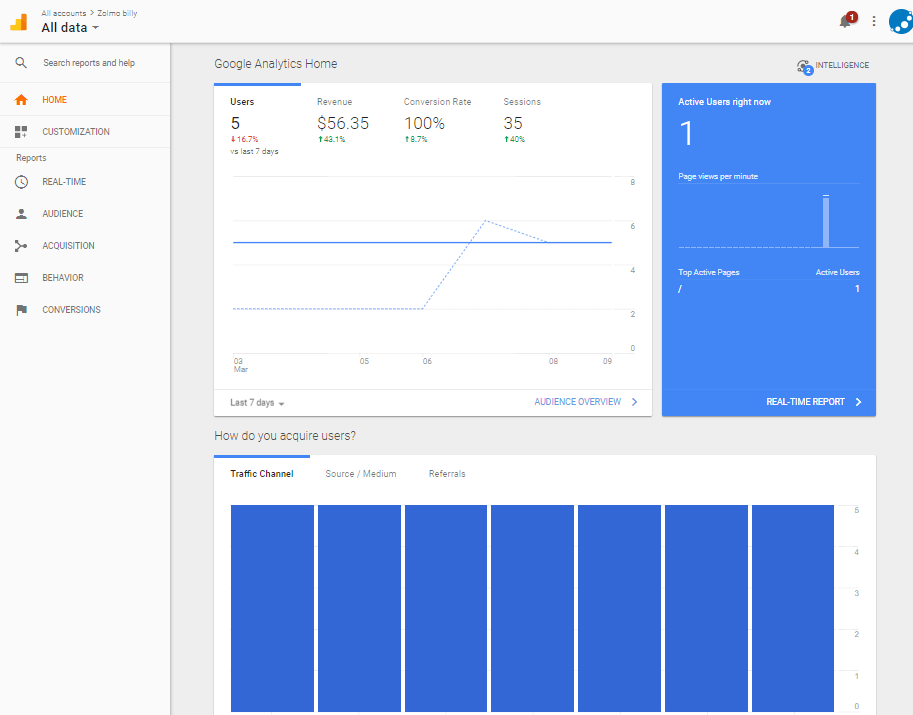
Шаг 13. Проверим работоспособность! Для этого откроем сайт в одной вкладке браузера, Google Analytics — в другой. Через несколько секунд в блоке "в реальном времени" должен отображаться как минимум один ваш сеанс.
Яндекс.Метрика и другие теги
Для тегов, которые не содержатся в Google Tag Manager по умолчанию, в большинстве случаев используется тип тега "пользовательский TML". К примеру, чтобы установить на сайт тег системы Яндекс.Метрика достаточно создать новый тег, выбрать тип "пользовательский HTML" и в поле HTML вставить скрипт из настроек Яндекс.Метрика, а в качестве триггера оставить All Pages.
На этом пока все. Надеюсь, статья была вам полезна.



